נקודת הפתיחה – האתר עולה באופן לא תקין ללא תמונה בוואטס אפ
אז כדי לראות איך נראה האתר שלנו בשיתוף בוואטסאפ כל שעלינו לעשות הוא להדביק את הקישור לתוך שיחה.
לאחר מספר שניות נראה את תצוגת האתר. המצב בו התמונה לא עולה יכול להראות משהו כזה –

ובסופו של התהליך, אחרי שבדקנו שהכל תקין זה יראה כך –

אם כרגע האתר שלכם עולה בלי תמונה, בואו נמשיך לשלב הבא ונבין מה השתבש.
#1 – מה זה הכלי Sharing Debugger של פייסבוק ואיך משתשים בו
אתם יכולים לגשת לכלי שזמין כאן. ולהזין את כתובת האתר שלכם. מיד תקבלו של איך האתר יראה בשיתוף בפייסבוק.
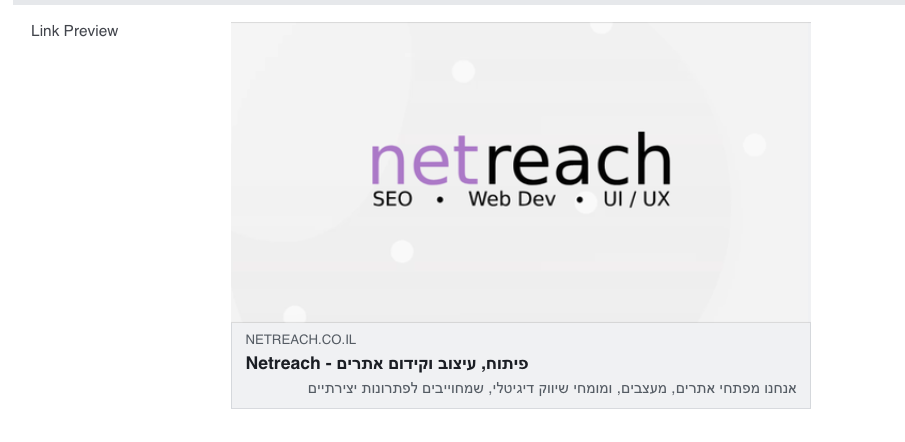
הנה דוגמא לאיך שהאתר שלנו נראה – ואנחנו לא מרוצים מהתוצאה הזאת. אנחנו כחלק מהעבודה על המדריך הזה נשנה את התצוגה הזו.

יכול להיות, שבכלי הזה התמונה כן תופיע, והיא לא תופיע בוואטסטפ. אם האתר שלכם מקבל תצוגה מקדימה יפה בכלי הזה, זה סימן שאנחנו בדרך הנכונה. רק צריך לשחק עם זה קצת.
חשוב לבדוק את הog:image
גלילה קטנה למטה ותמצאו את השורה הבאה –

אתם רוצים לוודא שהקישור של התמונה מתחיל בHTTPS ולא HTTP. אם הוא מתחיל בHTTP זה רמז ללמה התמונה לא עובדת.
#2 – יש לוודא שהתמונה בפרופורציה הנכונה
תמונה בפרופורציה הנכונה צריכה להיות בגודל 1200 פיקסל לרוחב, ו600 פיקסל לגובה.
במידה והתמונה שלכם לא בפרופורציה והגדלים האלה, תערכו אותה למידות ותנסו שוב. בכל שלב אנחנו ממליצים לשים לב לכתובת הקישור של התמונה ולוודא בכלי Sharing Debugger של פייסבוק תחת og:image שאכן הקישור התחלף לתמונה החדשה. אחרת זה יכול ממש לתסכל.
אפשר לראות את זה גם בקוד המקור של האתר תחת og:image

#3 – לוודא שהאתר שלנו בעל תעודת SSL תקינה
אז כאן נכנס עניין שקצת משתנה מאתר לאתר, וקשה להגיד מה בדיוק צריך לעשות. העיקרון המנחה הוא שאנחנו צריכים שהאתר שלנו יעלה עם HTTPS. ושכל האסטים השונים ברחבי האתר יעלו עם HTTPS. במידה ויש תמונות, סקריפטים, או אסטים אחרים שנטענים בHTTP דברים עלולים להישבר. ובטח שוואצאפ לא יקחו סיכון לשתף תמונה שעולה בHTTP. זה קצת מתקשר לשלבים הקודמים.
#4 – ודאו ששם האתר שלכם מתחיל בHTTPS
הסעיף הזה תקף בעיקר לCMSים למיניהם וביניהם גם וורדפרס. אבל במידה ואתם עובדים עם CMS כלשהוא, כמו וורדפרס, שופיפיי, או כל דבר אחר. תנסו להבין איפה מוגדר הדומיין ברמת פאנל הניהול של האתר.
למה זה חשוב? הרבה פעמים במערכות CMS אנחנו מזינים את הדומיין גם בצד של האתר, ואז האתר והדומיין יודעים לעבוד בצורה אופטימלית אחד מול השני. לפעמים, השם של האתר מוגדר בלי HTTPS דבר היוצר בעיות.
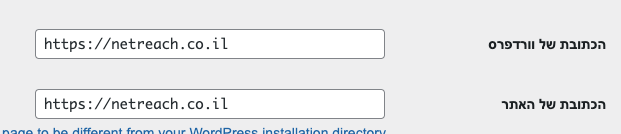
טיפ לאתרי וורדפרס –
אם נלך להגדרות הכלליות של אתר הוורדפרס שלנו אנחנו נראה את השדות הבאים –

ככה זה צריך להיראות. זה יכול להיות גם עם www אחרי הhttps:// או שלא. אבל העיקר הוא שיהיה כאן https.
אם זה לא, תדאגו שיש לכם גיבוי של האתר לפני ואז תשנו את זה. אם אתם לא יכולים לשנות את זה כי זה מנוטרל, תצטרכו לפנות לחברת האיחסון שלכם.
#5 – נוודא שהאתר שלנו טוען את כל האסטים בHTTPS
החשוב ביותר כאן זה באמת הקישור לתמונה תחת og:image כפי שהצגנו למעלה. אבל בכל זאת עדיף לוודא את זה לכל האסטים באתר. איך נעשה את זה? שוב, גם כאן, זה קצת ספציפי למערכת וכל אתר בפני עצמו. אבל כן יש מספר דברים שאפשר לוודא.
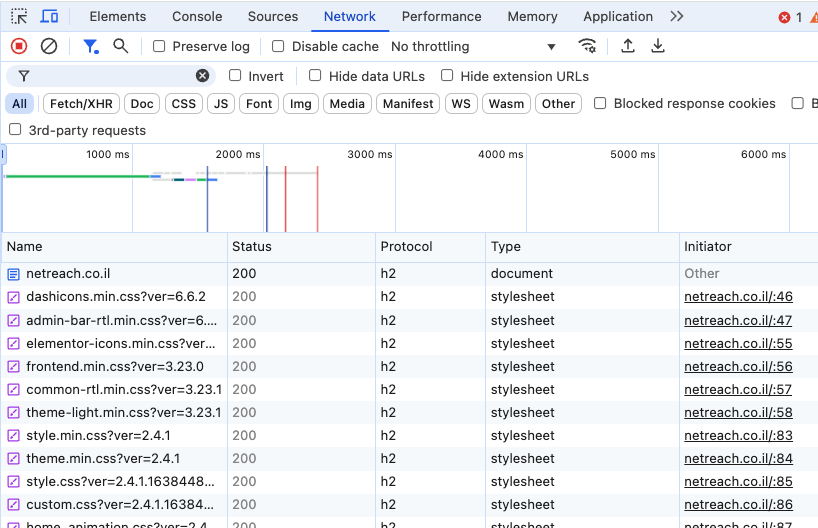
NETWORK TAB ב INSPECT
אם אתם משתמש בדפדפן של כרום אתם יכולים לעשות INSPECT וללכת לNETWORK.
שם, אתם צריכים לוודא שכל האסטים נטענים בH2 או H3 ולא H1.1

לבדוק את קוד המקור של הדף
אם נלחץ על הלחצן הימני בעכבר ואז על View Page Source נוכל לבצע חיפוש ( Ctrl + F או Cmd + F ) ופשוט לכתוב http:// אנחנו לא צריכים למצוא כלום. אם מצאנו משהו, כדאי לטפל בזה במיוחד אם זה משהו ברמת האתר והתבנית שלנו.
בדיקת SSL עם כלי חינמי
ישנם כלים רבים שמאפשרים לוודא שהאתר שלנו טוען SSL באופן תקין. אחד מהם תוכלו למצוא לדוגמא כאן.
מכניסים את הדומיין של האתר שלכם ומקבלים וי ירוק במידה והכל תקין.
איך אנחנו נראים עכשיו ?
אחרי שבדקנו את כל הדברים האלה, הצלחנו לשנות את התמונה וכרגע התמונה שלנו מופיעה כמו שצריך בוואטסאפ.
הנה התוצאות :
שיתוף בפייסבוק –

שיתוף בוואטסאפ –

אם בכל זאת, עשיתם את כל הצעדים במדריך הזה וכלום לא עזר. דברו איתנו ונשמח לעזור לכם.
בהצלחה !